
こんにちは! teratailエンジニアの鈴木です。
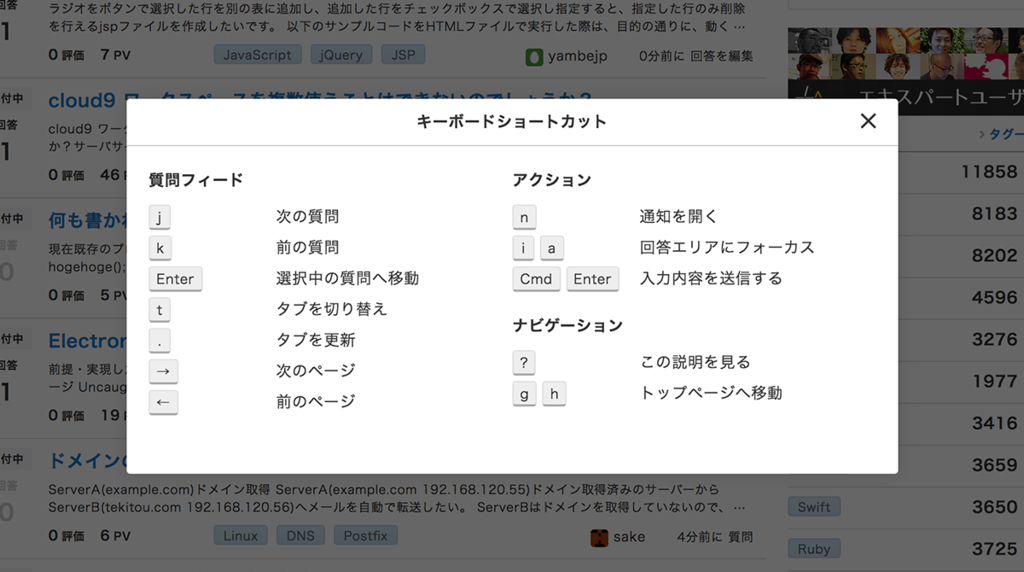
本日行ったアップデートにより、teratailのPCサイトでキーボードショートカットを使えるようになりました!
キーボードショートカットを使用することで、フィードから質問を探して回答を投稿するまでの操作を、より効率的に行うことができます。
続きを読む
こんにちは! teratailエンジニアの鈴木です。
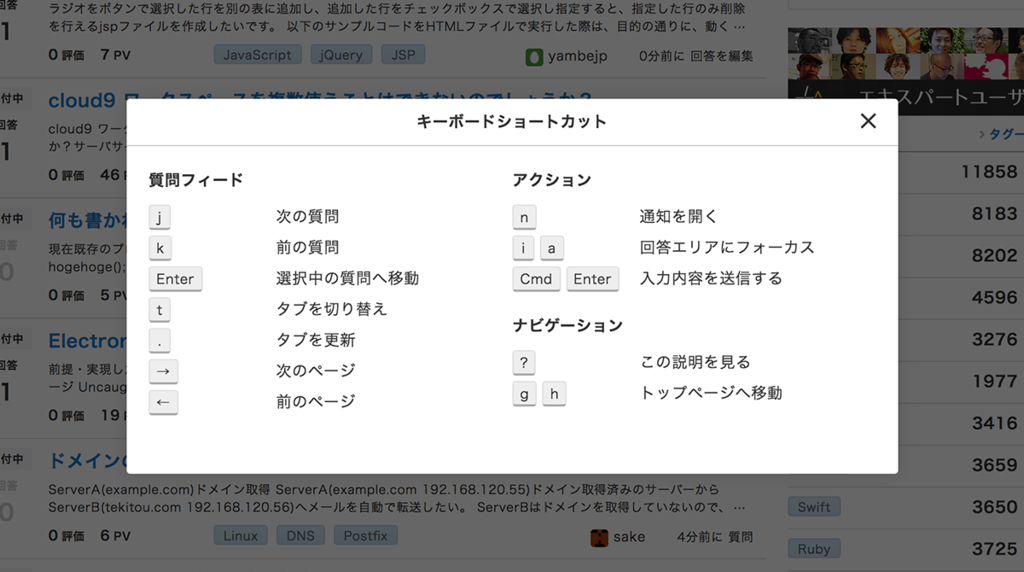
本日行ったアップデートにより、teratailのPCサイトでキーボードショートカットを使えるようになりました!
キーボードショートカットを使用することで、フィードから質問を探して回答を投稿するまでの操作を、より効率的に行うことができます。
続きを読むこんにちは。teratail開発チーム デザイナーのかんじろうです。
長かった冬も終わり、春がやってきましたね!
僕の生活にも早く春が訪れてほしいものです♪
さて、そんな春の季節にぴったりの素敵なイベントが始まったのでお知らせします!
 4月12日から5月12日までの間、さくらインターネットさんとのコラボイベント「インフラ技術を極めろ!クラウドマスター認定試験」を実施しています!
4月12日から5月12日までの間、さくらインターネットさんとのコラボイベント「インフラ技術を極めろ!クラウドマスター認定試験」を実施しています!
イベントでは、さくらインターネットさん監修・ご協力のもと2つのコンテンツをご用意しました。
技術力に自信のある方は、いきなり試験に挑むのもよいですし、
技術力に自信がない方・試験に合格出来ない方は、まずはチュートリアルに取り組んでみることをおすすめします!
続きを読むこんにちわ。teratailのDevRel担当、木下です。
タイトル通り、いろんな技術のSlackグループとその入口をまとめてみました:)
まだまだいっぱいあるはずなので、随時更新していきます。
「このSlackグループも載せてほしい!」などのご要望ありましたら、ぜひぜひ僕のFBまでお気軽にメッセージください!:)
→https://www.facebook.com/yusaku.kinoshita.58
こんにちは!広報の吉田(@kiyoshi502)です。
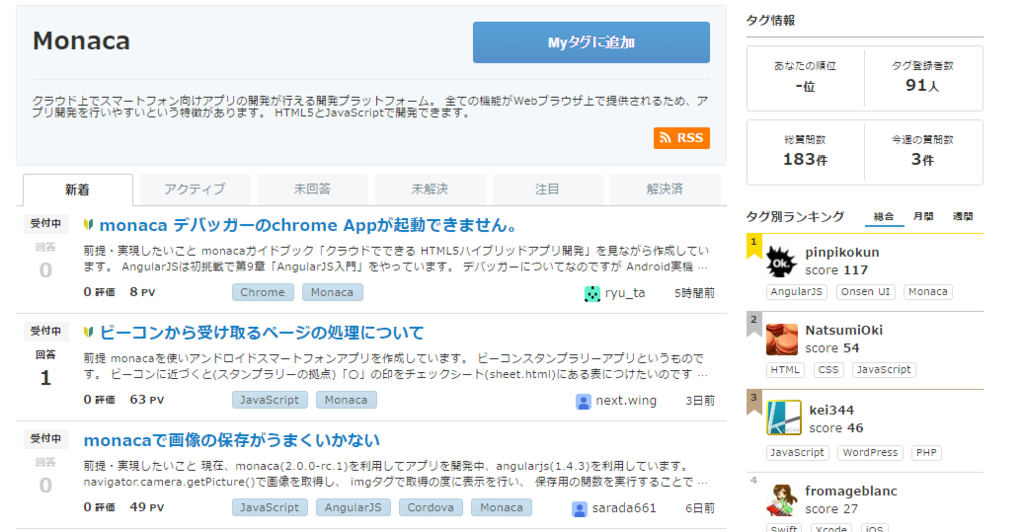
teratailは2016年10月29日よりHTML5ハイブリッドアプリ開発プラットフォームであるMonacaおよびOnsen UIの公式サポートフォーラムに認定されました。

昨年11月14日に開催されたHTML5モバイルアプリdayにてteratailとMonacaの記念すべきコラボ!
現在までにMonacaタグでは180件以上、Onsen UIタグでは70件以上の質問が投稿され、多くの問題がteratailユーザーによって解決されています。

今回はそんなMonacaタグとOnsen UIタグで問題解決に貢献されたteratailユーザーを
2016 Monaca TopUser on teratail
2016 Onsen UI TopUser on teratail
として表彰。MonacaとOnsen UIの開発会社であるアシアルの取締役 塚田さんと共にプレゼントをお届けしてきました。
こんにちは!teratail開発チーム デザイナーの木村です。
1/16にteratailのPC版質問ページをリニューアルしました!
以前からPC版質問ページにはコンテンツを読み進めたり、質問者と回答者がコミュニケーションをとったりする中で、細かい修正だけでは改善しづらいいくつかの問題がありました。それらを改善する基盤として全体的なデザインの変更と一部機能の追記・変更を行っています。
今回は以下の6点のリニューアルポイントを説明させていただきます。
こんにちは! teratailエンジニアの鈴木です。
実は11月の終わり頃(11/25)から数週間に渡り、teratailが非常に重く、時にはサーバーからエラーが返ってしまう状況がありました。
本件に関して、ユーザーの皆様に多大なご迷惑をおかけすることになり、大変申し訳ございませんでした。
今回は、不具合に関してのお詫びと共に、本件への対応として行った、GCPロードバランサを使用する上でのApacheの設定について紹介しようと思います。
続きを読むこんにちは。teratail開発チームでインターンをしている草間(@tkow)です。
jQueryはとても便利なライブラリで簡単なアプリケーションであればjQueryだけでも作れてしまうので、Web開発ではjQueryしか使ったことがない人も多いと思います。
しかし規模が大きくになるにつれて複雑になったロジックをjQueryのみで管理するのは大変です。また、selectorの一貫性を保つのが困難で、再利用が難しいコードが多くなります。
そして生まれたのが、ブラウザのHTMLの表示部分と変更されるデータを結びつけておき、データの変更が生じるとそのデータが仕様されているHTMLの表示もすべて更新されるデータバインディングという概念と、その位置を特殊なタグによって管理することで埋め込まれたタグを再描画する位置と構造を記録するVirtual DOMという概念です。
近年では、React.jsが有名ですね。
今回は、軽量かつ学習コストが比較的小さいVirtual DOMライブラリVue.jsの使い方を自作のCheatSheetを用いて紹介します。

React.jsはjsxと呼ばれる、独自のテンプレート記法を用いて、Virtual DOMを実現していますが、Vue.jsは独自の記法を最低限に止め、カスタムタグ内の記述のほとんどが、既存のJavaScriptやHTMLの標準的な記法に沿っています。かつ、外部依存性のないライブラリなので、他のライブラリよりも比較的導入が簡単で、学習コストも少なめと大変便利なライブラリです。
また、Virtual DOMを使ったライブラリやフレームワークはほとんどが根本的な概念で共通しているので、Vue.jsを理解すればAngularやReact.jsなど、Virtual DOMを利用している他のフレームワークやライブラリを学ぶ時にも知識が活かせます。
それでは、実際に基本的なVueの基本を説明していきます。
続きを読む